Каждый администратор сайта знает, что для увеличения количества посетителей на сайте нужно иметь не только много статей, хорошую перелинковку между ними и правильное семантическое ядро, но и качественно и грамотно написанные тексты. Под качеством статей я подразумеваю такие тексты, в которых нет ошибок в словах, а знаки препинания стоят там, где нужно. Да, можно конечно проверять тексты с…
Каждый администратор сайта знает, что для увеличения количества посетителей на сайте нужно иметь не только много статей, хорошую перелинковку между ними и правильное семантическое ядро, но и качественно и грамотно написанные тексты. Под качеством статей я подразумеваю такие тексты, в которых нет ошибок в словах, а знаки препинания стоят там, где нужно. Да, можно конечно проверять тексты с помощью программы Microsoft Word, но иногда и эта программа не дает 100%-ю гарантию правильного написания текстов.
Что может помочь администратору сайта получать качественный контент?
Ответ на этот вопрос очень прост: находить и сообщать о всевозможных ошибках в текстах сайта могут сами посетители!
Каким образом?
Все очень просто. Существуют специальные скрипты, которые подключаются к любому сайту и дают возможность читателю статьи сообщить администратору о найденной опечатке или ошибке.
Как скрипт упрощает отправку сообщения о найденной в статье ошибке?
Сначала администратор сайта должен подключить и настроить скрипт. Затем, как только пользователь обнаружит ошибку в тексте и решит сообщить о ней, он должен выделить её мышкой и нажать комбинацию клавиш Ctrl+Enter. После этого у него на экране появится окошко с выделенной опечаткой и кнопка «Сообщить об ошибке», нажав которую посетитель отправит администратору сайта письмо с информацией об ошибке.
Данный скрипт удобен тем, что, заметив ошибку в тексте страницы, посетителю нет необходимости запускать почтовую программу или входить в почтовый ящик. Все, что ему нужно, это выделить опечатку мышкой, нажать Ctrl+Enter и кнопку «Сообщить об ошибке».
Установка скрипта для борьбы с ошибками и опечатками в тексте на CMS Joomla.
Установить и настроить скрипт на CMS Joomla довольно просто. Я буду показывать, как настроить скрипт борьбы с ошибками на сайт, расположенный на локальном компьютере.
Для этого необходимо запустить сервер – Денвер.

Теперь перейдем к установке.
1. Скачайте исходники скрипта:
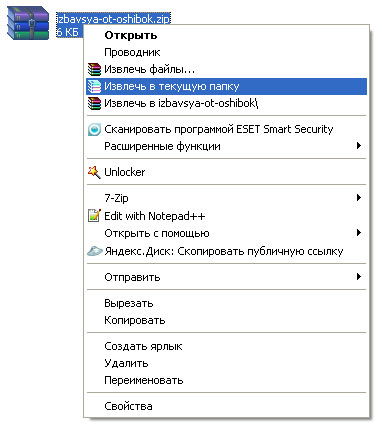
2. Распакуйте архив izbavsya-ot-oshibok.zip.

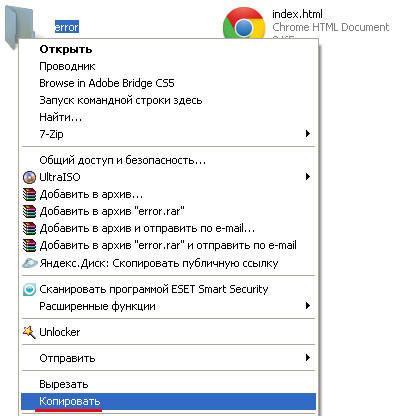
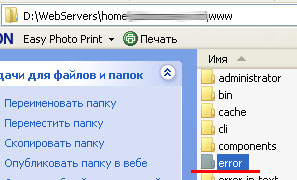
3. Откройте izbavsya-ot-oshibok и скопируйте папку error.

4. Поместите папку error в корень сайта.

Теперь нужно отредактировать файлы, которые находятся в папке error.
5. Откройте в любом редакторе (Блокнот, Notepad++ и пр.) файл mistakes.js и:
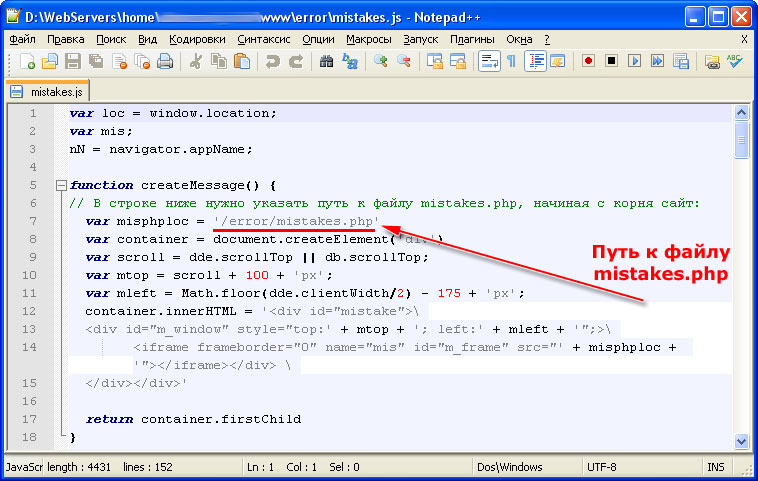
5.1. В строке 7 укажите правильный путь к файлу mistakes.js. Если он, как и у меня находится в корне сайта, то путь будет таким: var misphploc = ‘/error/mistakes.php’. После изменения сохраните файл.

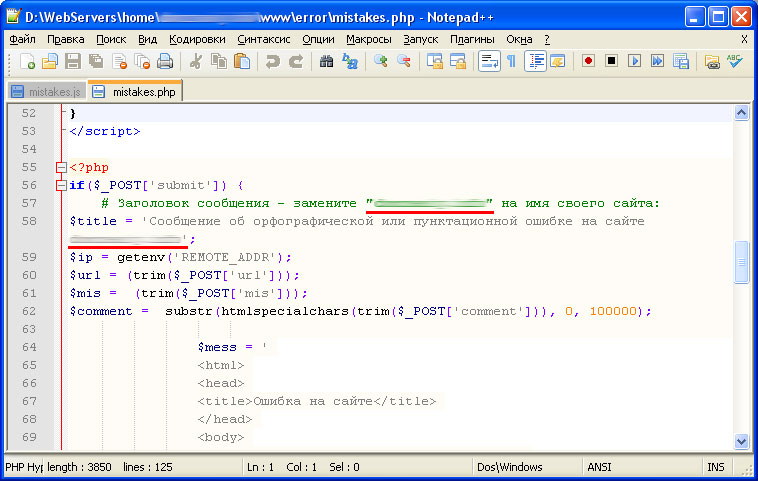
6. Теперь откройте в редакторе файл mistakes.php и:
6.1. В строках 57 и 58 укажите адрес своего сайта.

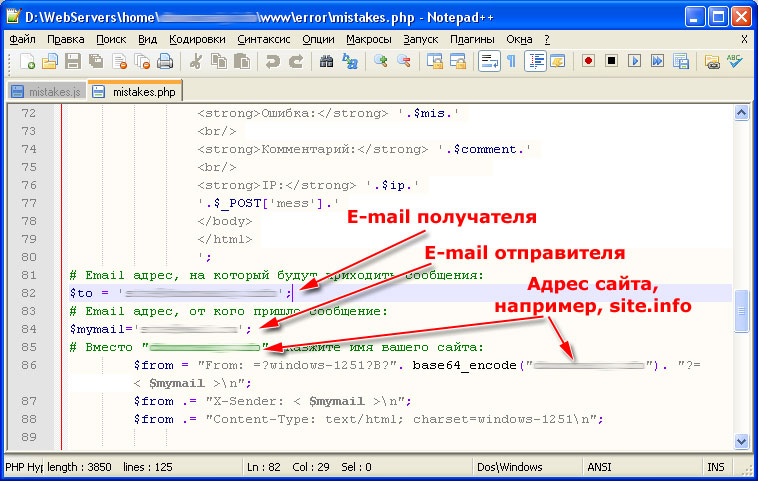
6.2. В строке 82 укажите e-mail, на который должны приходить письма с ошибками.
6.3. В строке 84 укажите адрес, с которого должны отправляться письма.
6.4. В строках 85 и 86 укажите адрес Вашего сайта, например, site.info.

Также с помощью файла mistakes.php можно изменять и другие настройки формы отправки писем. В них, думаю разберетесь самостоятельно.
7. Файл mistakes.css предназначен для изменения дизайна формы отправки писем. Мы рассматривать редактирование кода css не будем, так как это довольно обширная тема, которая не связана с данной статьей. Если Вы знакомы с css, то можете настроить дизайн скрипта на свой вкус.
8. С файлами мы разобрались и теперь необходимо подключить их ко всем страницам сайта, на которых должен работать данный скрипт. Для этого необходимо в коде каждой страницы между тегами <head></head> прописать:
<script type="text/javascript" src="/путь до файла/mistakes.js"></script> <link href="/путь до файла/mistakes.css" rel="stylesheet" type="text/css" />
И не забудьте для файлов mistakes.js и mistakes.css указать правильные пути.
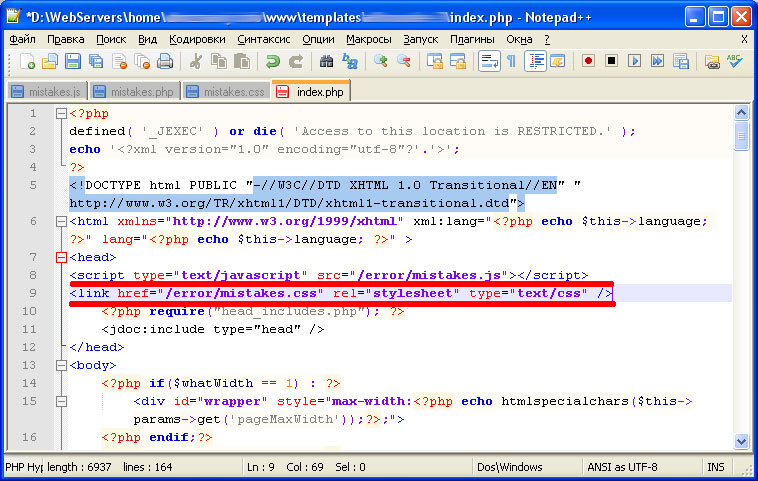
Чтобы подключить этот код на все страницы CMS Joomla, необходимо открыть файл index.php, размещенный в папке шаблона Вашего сайта, например, site.info/templates/шаблон/index.php. Затем сразу после тега <head> вставьте код:
<script type="text/javascript" src="/error/mistakes.js"></script> <link href="/error/mistakes.css" rel="stylesheet" type="text/css" />

{module Баннер-статья-4}
На этом мы закончили подключение и настройку скрипта, который поможет в борьбе с ошибками в статьях сайта. Теперь осталось перенести все файлы на хостинг и сообщить посетителям сайта, что появилась новая функция.
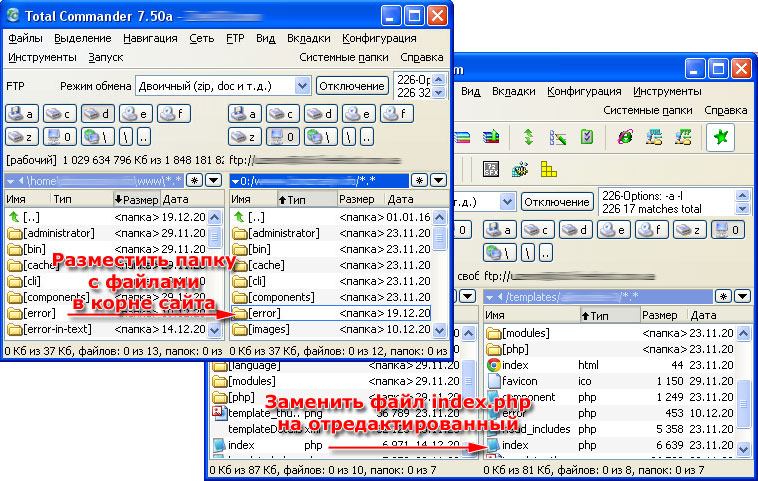
Для переноса файлов я использую FTP-клиента Total Commander. С его помощью в корне сайта я разместил папку error и заменил старый файл шаблона index.php на отредактированный.

Теперь можете проверить, работает ли скрипт. Для этого обновите страницу сайта, выделите любой текст и нажмите на клавиатуре Ctrl+Enter. Если окно появилось, то отправьте одно сообщение для проверки. Если все правильно и письмо пришло на Ваш e-mail, то приступайте к созданию информационного блока, который расскажет посетителю, как быстро сообщить администратору сайта об ошибке. Для Joomla, например, такой блок можно сделать, создав обычный модуль HTML, в котором разместить информацию, например, такую:
|
Нашли ошибку в тексте?
Сообщите об этом администратору сайта.
Выделите ошибку мышкой и нажмите Ctrl+Enter.
Спасибо за помощь! |