Недавно столкнулся проблемой, когда после перехода на несуществующую страницу сайта, сама joomla перенаправила меня на ошибку «404 – Материал не найден» или «Ошибка 404! Страница не найдена». Например, у Вас есть страница http://домен.com/stranica.html, а пользователь ввел в адресную строку несуществующую URL http://домен.com/stranica123.html, то joomla просто открывает белое окно с сообщением…
Недавно столкнулся проблемой, когда после перехода на несуществующую страницу сайта, сама joomla перенаправила меня на ошибку «404 – Материал не найден» или «Ошибка 404! Страница не найдена».
Например, у Вас есть страница:
http://домен.com/stranica.html
А пользователь ввел в адресную строку несуществующую URL:
http://домен.com/stranica123.html
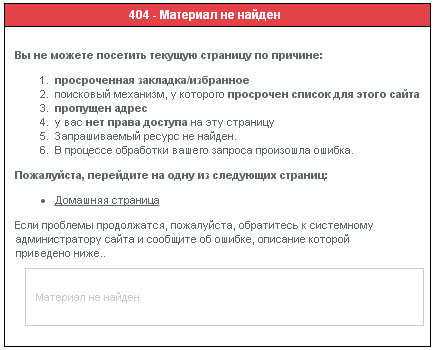
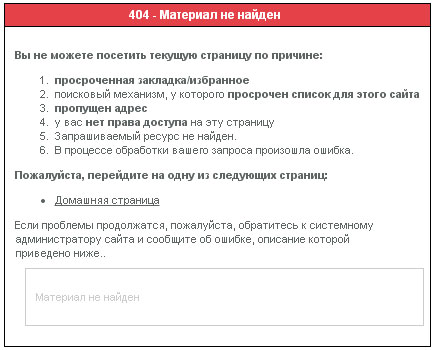
В этом случае joomla просто открывает белое окно с сообщением, что такой страницы на сайте нет.
Ниже на ней перечислены возможные причины, по которым посетитель не может попасть на запрашиваемую им страницу.
Выглядит она так:

Страница, имеющая такой вид, отпугивает посетителей, поэтому они, скорее всего, закроют сайт и больше никогда на него не зайдут.
Как решить эту проблему?
Необходимо сделать страницу ошибки 404 более привлекательной и имеющей дизайн самого сайта.
Создание в joomla страницы «Ошибка 404! Страница не найдена».
1. Первым делом войдите в админку joomla.

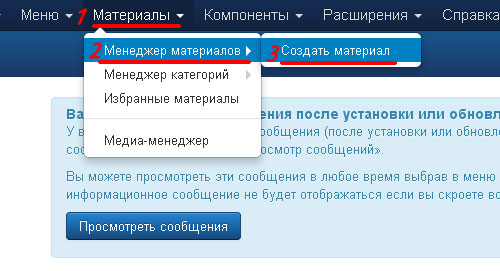
2. Страница ошибки 404 – это обычная статья, поэтому откройте «Материалы» — «Менеджер материалов» и нажмите «Создать материал».

3. Теперь:
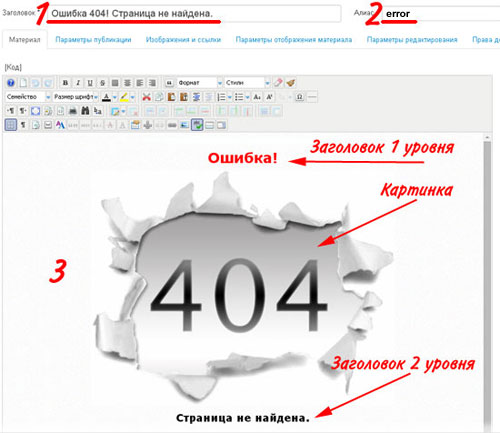
- В поле «Заголовок» впишите название страницы, например «ошибка 404! Страница не найдена».
- В поле «Алиас» ОБЯЗАТЕЛЬНО пропишите «error».
- Создайте страницу, оформив ее так, как посчитаете нужным. Я, например, вверху написал «Ошибка!» (Заголовок 1-го уровня), ниже вставил картинку ошибки, которую можно скачать в Интернете, а потом под изображением написал «страница не найдена» (Заголовок 2-го уровня). После этого все выровнял по центру.

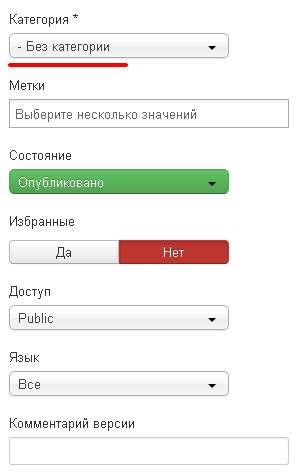
4. В правой части материала обязательно выберите категорию «Без категории» (на английском «Uncategorised»).

5. Материал готов, теперь нажмите «Сохранить и закрыть».

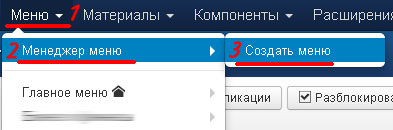
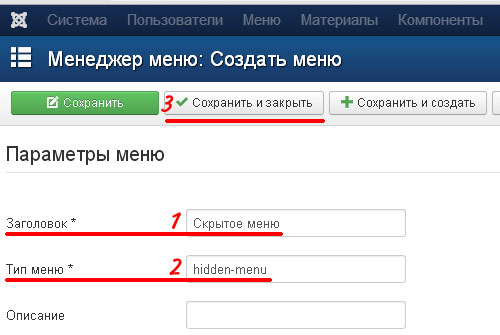
6. Теперь нужно создать новое меню: «Меню» – «Менеджер меню» — «Создать меню».

7. Назовите меню, как Вам будет удобнее. У меня оно будет «Скрытое меню», а его тип: «hidden-menu». После заполнения этих обязательных полей нажимаем «Сохранить и закрыть».

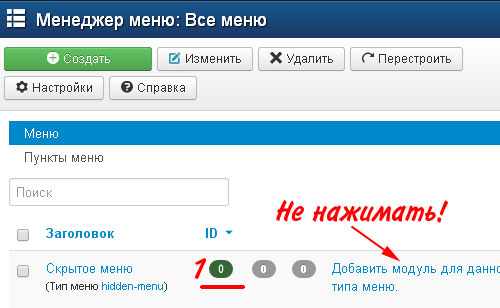
8. Теперь нужно в созданное меню добавить новый пункт, нажав на зеленый кружок. При этом для данного меню добавлять модуль не нужно, то есть ссылку «Добавить модуль для данного типа меню» не нажимайте.

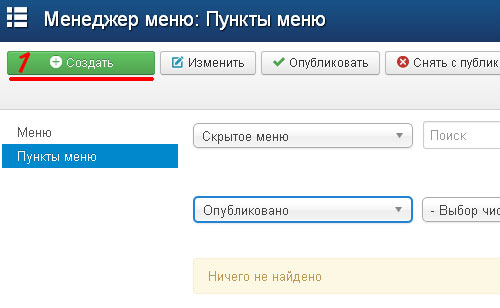
9. В открывшемся меню нажмите «Создать».

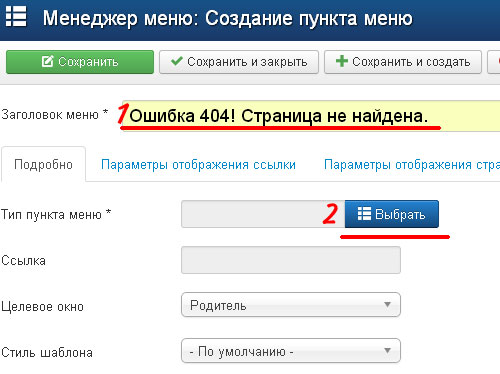
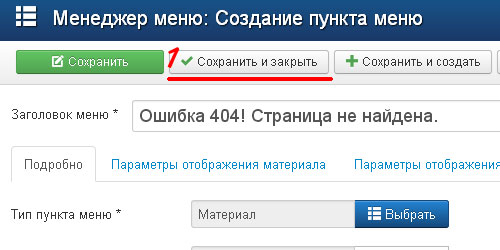
10. В открывшейся странице впишите заголовок, например как у меня «Ошибка 404! Страница не найдена». После этого для выбора типа меню нажмите «Выбрать».

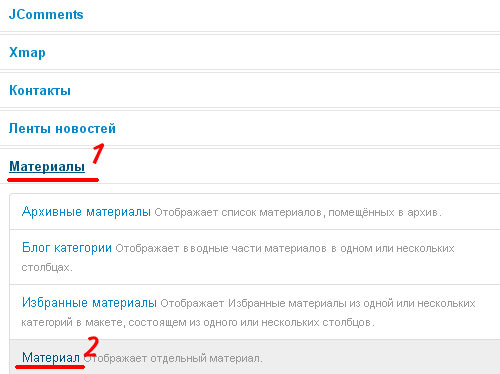
11. В открывшемся окошке выберите «Материалы» — «Материал».

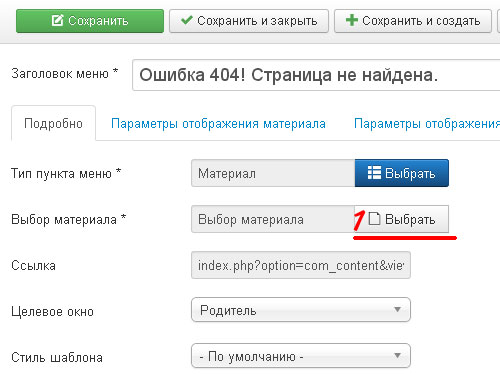
12. Теперь необходимо выбрать созданный нами материал. Для этого нажмите «Выбрать».

{module Баннер-статья-4}
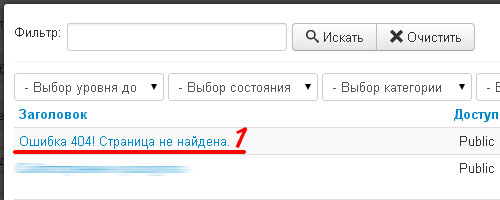
13. В открывшемся окошке нажмите на созданном материале «Ошибка 404! Страница не найдена».

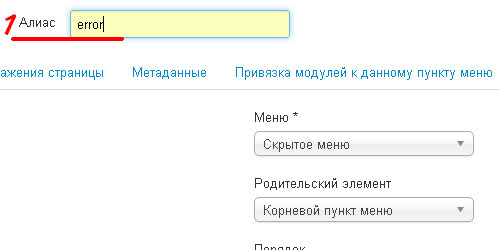
14. В поле «Алиас» ОБЯЗАТЕЛЬНО пропишите «error».

15. Когда все заполнили, нажмите «Сохранить и закрыть».

Теперь можете проверить, правильно ли работает созданная страница ошибки 404. Для этого введите несуществующий URL страницы на Вашем сайте и нажмите «Enter».
У меня страница «Ошибка 404» выглядит так:

|
Важно. |